
Intro
현재 회사의 CMS를 Angular에서 React로 마이그레이션 하는 프로젝트를 시작했다. React-Native(RN) 프로젝트를 다뤄봤던 터라 시작이 쉬울거라고 생각했으나 RN 프로젝트를 할 때도 그냥 받아온코드를 주먹구구식으로 구성했었기에 프로젝트 구성하는 것부터 어려움이 있어 몇개의 블로그를 참고해서 구성하기로 했다.
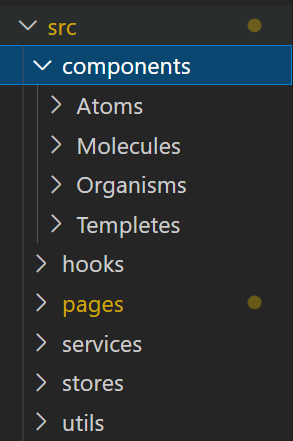
Directory Architecture

- components : Atomic Pattern의 개념을 도입한 공통 컴포넌트
- hooks : Custom Hooks
- pages : Components들을 조립한 최종 pages
- services : Axios 나 aws-sdk 등 서드파티 서비스들
- stores : recoil store
- utils : 기타 공통 비즈니스 로직
초기 구성은 이렇게 했는데 실제 개발을 하며 바뀔 수도 있을거라고 생각한다.
Reference
https://ventos06.tistory.com/4
[setting] React 컴포넌트 분리와 폴더 구조화
Preview React를 배우면서 좋았던 점은 라이브러리라는 점이다. 단점은 라이브러리라는 점이다. 프로젝트마다 특색이 다르기 때문에, 아키텍처 구성이 달라질 수 있어 프론트 작업 시 자유도가 높
ventos06.tistory.com
https://ui.toast.com/weekly-pick/ko_20200213
리액트 어플리케이션 구조 - 아토믹 디자인
필자는 처음 프로그래밍을 시작했을 때, 디자인 패턴, 파일구조와 같은 추상적인 프로그래밍의 개념과 중요성을 전혀 몰랐다. 하지만 호텔 관련 어플리케이션을 만들면서 그 중요성에 대해 알
ui.toast.com
https://jbee.io/react/stop-using-atomic-design/
Stop Using Atomic Design Pattern
요즘 많은 프런트엔드 팀에서 디자인 시스템을 운영하는 것 같다. 그러면서 함께 들리는 용어 중 하나는 바로 Atomic Design Pattern…
jbee.io
https://brunch.co.kr/@skykamja24/580
아토믹(Atomic) 컴포넌트 디자인 개발 패턴
대형 프로젝트를 위한 코드 재사용 최적화 컴포넌트 관리법 | 대형 프로젝트에서는 최적화된 코드 재사용이 필수입니다. 이를 위해서 대두된 코드 디자인 패턴 중 하나는 바로 아토믹(Atomic) 디
brunch.co.kr
'FrontEnd > react' 카테고리의 다른 글
| Typescript, MUI (Material UI v5), React hook form 함께 사용하기 (with Generic) (2/2) (0) | 2022.09.04 |
|---|---|
| Typescript, MUI (Material UI v5), React hook form 함께 사용하기 (with Generic) (1/2) (0) | 2022.09.03 |
| CRA 없이 React 프로젝트 구성하기 (0) | 2022.06.25 |
| StoryBook 경로 설정하기 (0) | 2022.06.24 |
| styled-components html이나 body tag에 스타일 적용하기 (0) | 2022.06.13 |

